| Модуль выходного контроля Структура познавательной деятельности 1. Пространственно-временные характеристики объективного мира отражают ______ процессы, а) познавательные б) мотивационные в) эмоциональные г) все ответы верны 2. Центральной категорией психологии познавательных процессов является категория: а) установки б) отношения в) образа г) все ответы верны 3. Целостность образа детерминирована: а) онтологически б) психофизиологически в) психологически г) все ответы верны 4. Получение первичных образов обеспечивают: а) сенсорно-перцептивные процессы б) процесс мышления в) процесс представления г) процесс воображения 5. Когнитивный стиль относится к ________ познавательной деятельности. а) способу 6) уровню выполнения в) условиям выполнения г) все ответы верны 6. Познавательная способность, определяющая готовность человека к усвоению и использованию знаний и опыта, а также к разумному поведению в проблемных ситуациях это: а) мышление б) интеллект в) эвристика г) гипотеза 7. Сквозным психическим процессом считается: а) восприятие б) внимание в) воображение г) мышление 8. В отличие от других познавательных процессов особого содержания не имеет: а) ощущение б) восприятие в) память г) внимание 9. Трансформацию информации во времени, воспроизведение прошлого в настоящем проводит: а) восприятие б) память в) воображение г) мышление 10. Одну из первых моделей интеллекта предложил: а) К. Спирмен б) Дж. Гилфорд в) Д ж. г) Г. Айзенк 11. Наше восприятие мира связано а) с культурой, к которой мы принадлежим б) с практикой в) с опытом г) все эти ответы верны Ощущение 12. Принцип специфической энергии органов чувств выделил: а) Г. Гельмгольц б) Дж. Беркли в) И. Мюллер г) К. Юнг 13. Концепция развития психики ______ связывает возникновение и дифференциацию ощущений с переходом от первичной раздражимости к недифференцированной чувствительности, а затем к дифференцированным ощущениям. а) К.Э. Фабри б) А.Н. Леонтьева в) Тейяра де Шардена г) все ответы верны 14. Философско-психологический смысл гипотезы А.Н. Леонтьева состоит в том, что в ней сделана попытка ________ понимания природы ощущений. б) объективистского в) идеалистического г) все ответы верны 15. а) проводниковым отделом б) рецептором в) анализатором г) все ответы верны 16. Орган чувств, преобразующий энергию внешнего воздействия в нервные сигналы, называется; а) анализатором б) рецептором в) проводящими нервными путями г) нет правильных ответов 17. Определенный участок коры и подкорки, куда адресуются восходящие сенсорные импульсы, имеет: а) центральный отдел б) рецептор в) проводниковый отдел г) все ответы верны 18. Управление и регулирование поступающей в управляющий орган информации о результатах действий, с учетом которой формируются последующие команды исполнительным органом, осуществляет: а) эффектор б) акцептор действия в) анализатор г) обратная связь а) нейрофизиологическим б) физиологическим в) психологическим г) психофизиологическим. 20. Способность к восприятию изменений раздражителя или к различению близких раздражителей называется: а) абсолютной чувствительностью б) дифференциальной чувствительностью в) сенсибилизацией г) адаптацией 21. Минимальная величина раздражителя, вызывающая едва заметное ощущение,- это ____ порог ощущений. а) нижний абсолютный б) дифференциальный в) временный г) верхний абсолютный 22. Максимальная величина раздражителя, которую способен адекватно воспринимать анализатор, называется _____ порогом ощущений. а) нижний абсолютным б) дифференциальным в) временным г) верхним абсолютным г) диапазон чувствительности к интенсивности. 23. Минимальное различие между двумя интенсивностями раздражителя, вызывающие замечаемое различие интенсивности ощущения, называется: а) абсолютным нижним порогом б) порогом различения в) временным порогом ощущений г) диапазоном чувствительности к интенсивности а) Э. Вебер б) Г. Фехнер в) В. Вундт г) С. Стивенc 25. Между абсолютным порогом чувствительности и чувствительностью органов чувств существует _____ зависимость. а) степенная б) логарифмическая в) прямая пропорциональная г) обратно пропорциональная а) депривация б) дереализация в) девальвация г) деавтоматизация Скачать 27,58 Kb. Поделитесь с Вашими друзьями: |
Внимание. Основные тезисы
Н.Ф.Добрицын: внимание — направленность и сосредоточенность психической деятельности человека. Направленность понимается как избирательный характер активности, сосредоточенность — углубление в данную деятельность.
Л.Н.Кулешова: как и память внимание относится к сквозным психическим процессам. Поэтому его возможно представить как процесс (или стороны какого-либо процесса: например, сенсорное, перцептивное, интеллектуальное внимание), и как состояния (например, состояния сосредоточенности), и как свойства личности (например, внимательность.
В отличие от памяти регулирующая функция внимания выступает более отчетливо, что дает основание для классификации его видов в зависимости от уровней психической регуляции. Такая классификация предусматривает разделение внимания на непроизвольное, произвольное и послепроизвольное. Если направленность и сосредоточенность непроизвольны, то говорять о непроизвольном внимании. Непроизволное внимание обусловлено как физическими характеристиками стимула (интенсивностью, контрастностью, длительностью, внезапностью и т.п.), так и значимостью стимула для человека. Если направленность и сосредоточенность внимания человека связаны с сознательно поставленной целью, то говорят о произвольном внимании. Наряду с этими двумя видами внимания различают и третий — послепроизвольный. В этом случае сознательное выполнение какой-либо задачи сопровождается, как говорит Добрицын, поглощением личности данной деятельностью и не требует волевых усилий.
Непроизволное внимание обусловлено как физическими характеристиками стимула (интенсивностью, контрастностью, длительностью, внезапностью и т.п.), так и значимостью стимула для человека. Если направленность и сосредоточенность внимания человека связаны с сознательно поставленной целью, то говорят о произвольном внимании. Наряду с этими двумя видами внимания различают и третий — послепроизвольный. В этом случае сознательное выполнение какой-либо задачи сопровождается, как говорит Добрицын, поглощением личности данной деятельностью и не требует волевых усилий.
К числу основных характеристик внимания относят объем / избирательность / устойчивость / концентрацию / распределение / переключение.
Объем внимания — количество объектов, которые могут быть отчетливо восприняты в относительно короткий период времени. Современные эксперименты позволили предположить, что объем внимания равен шести. Произвольная регуляция объем внимания при разрозненных стимулах ограничена. При смысловой организации стимулов она значительно выше. Ограниченность объема внимания требует постоянного выделения субъектом каких-либо объектов, находящихся в сенсорно-перцептивной зоне, а невыделенные объекты используются им как фон. Этот выбор из множества сигналов только некоторых из них носит название избирательности внимания. Количественным параметром избирательности внимания считается, например, скорость осуществления испытуемым выбора стимула из множества других, а качественным — точность, т.е. степень соответствия результатов выбора исходному стимульному материалу.
Ограниченность объема внимания требует постоянного выделения субъектом каких-либо объектов, находящихся в сенсорно-перцептивной зоне, а невыделенные объекты используются им как фон. Этот выбор из множества сигналов только некоторых из них носит название избирательности внимания. Количественным параметром избирательности внимания считается, например, скорость осуществления испытуемым выбора стимула из множества других, а качественным — точность, т.е. степень соответствия результатов выбора исходному стимульному материалу.
Устойчивость внимания — это способность субъекта не отклоняться от направленности психической активности и сохранять сосредоточенность на объекте внимания. Характеристики устойчивости внимания — временные параметры длительности сохранения направленности и сосредоточенности психической активности без отклонения от исходного качественного уровня.
Концентрация внимания предусматривает также определение способности субъекта сохранять сосредоточенность на объекте внимания при наличии помех.
Распределение внимания свидетельствует о возможности субъекта направлять и сосредотачивать внимание на нескольких независимых переменных одновременно. Характеристики распределения внимания: временные показатели, полученные в результате сопоставления длительности правильного выполнения одной задачи и выполнения этой же задачи совместно с другими (двумя или более) задачами.
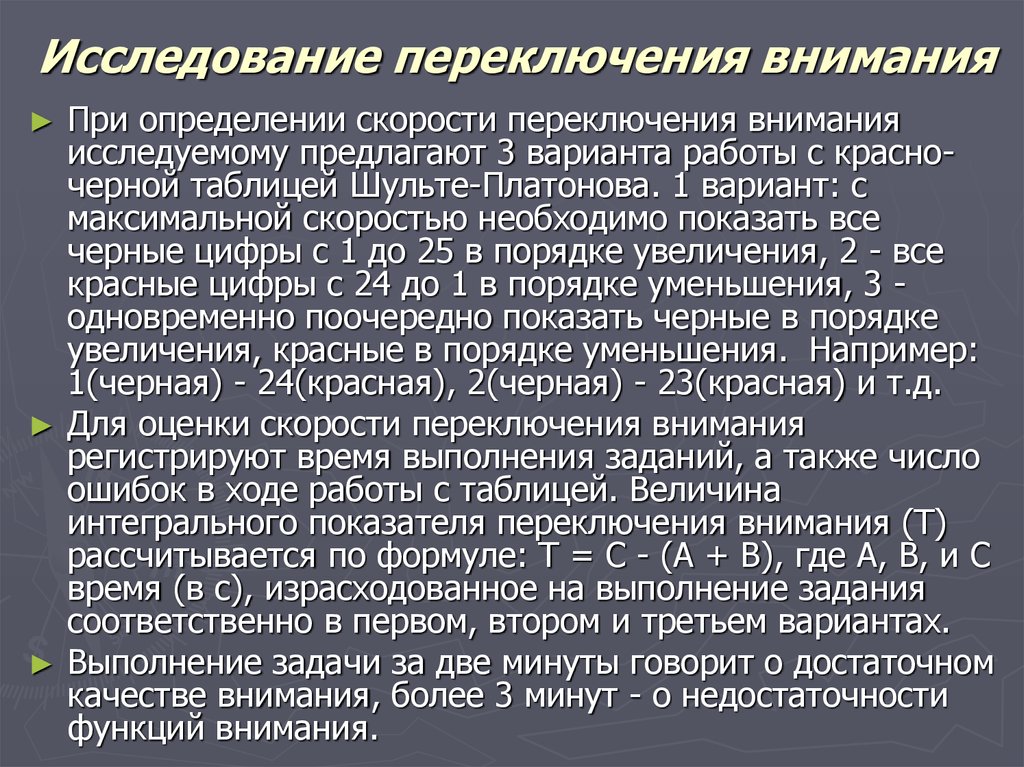
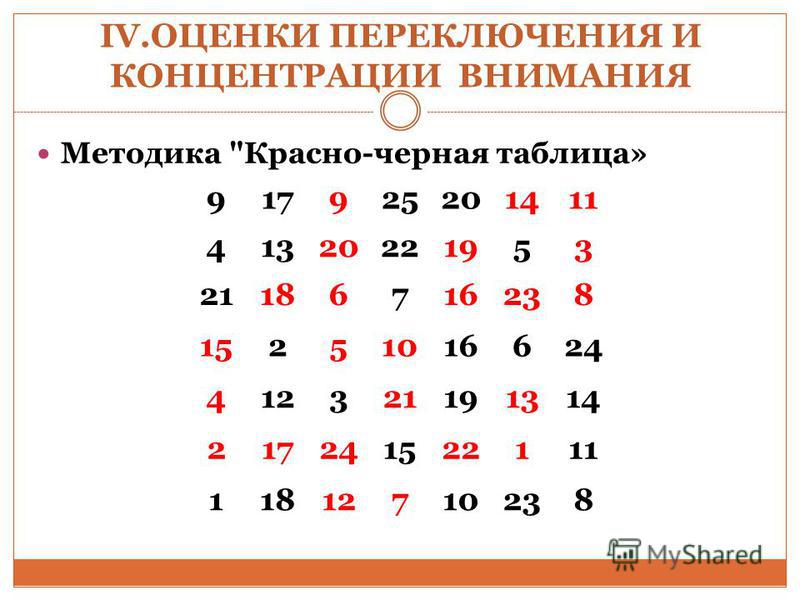
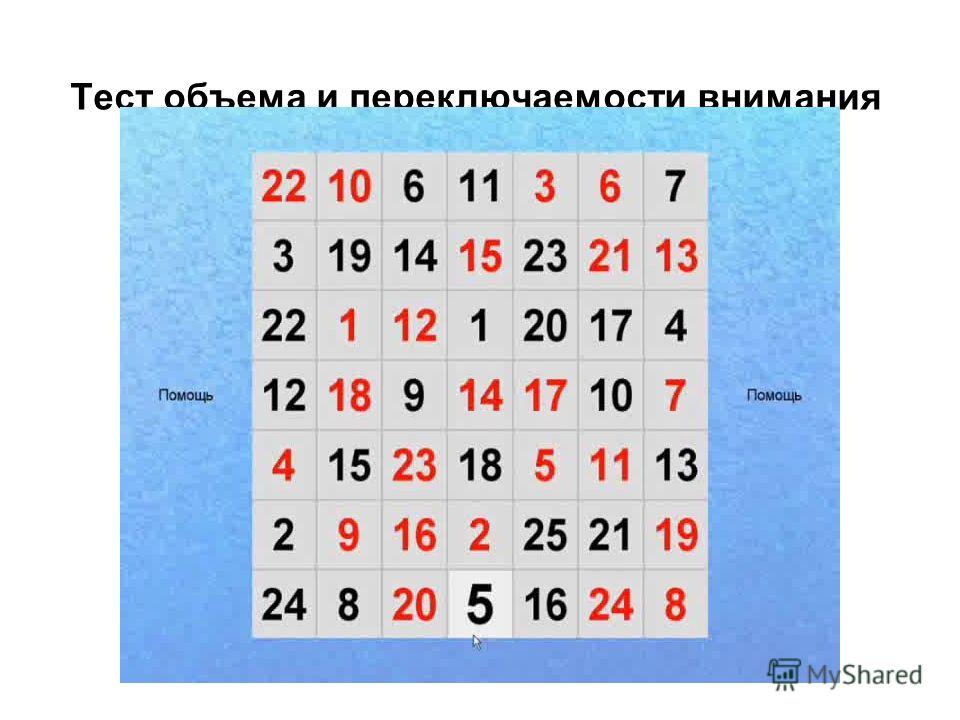
Переключение внимания представляет собой перемещение его направленности и сосредоточенности с одного объекта на другой или с одного вида деятельности на другую. Характеристика переключения внимания — степень трудности его осуществления, измеряемая скоростью перехода субъекта от одного вида деятельности к другому. Установлено, что скорость переключения внимания зависит как от стимульного материала, так и от характера деятельности субъекта с ним. У лиц, характеризующихся подвижной нервной системой (быстрым переходом от возбуждения к торможению и обратно), переключение внимания осуществляется легче.
Вернуться к содержанию
Психология в тезисах
- Воля и методы ее изучения. Основные тезисы
- Восприятие. Основные тезисы
- Задатки и способности. Основные тезисы
- Интеллект. Основные тезисы
- Концепции мышления в отечественной и зарубежной психологии. Основные тезисы
- Ленинградская и Московская школы психологии. Основные тезисы
- Личность и ее структура. Основные тезисы
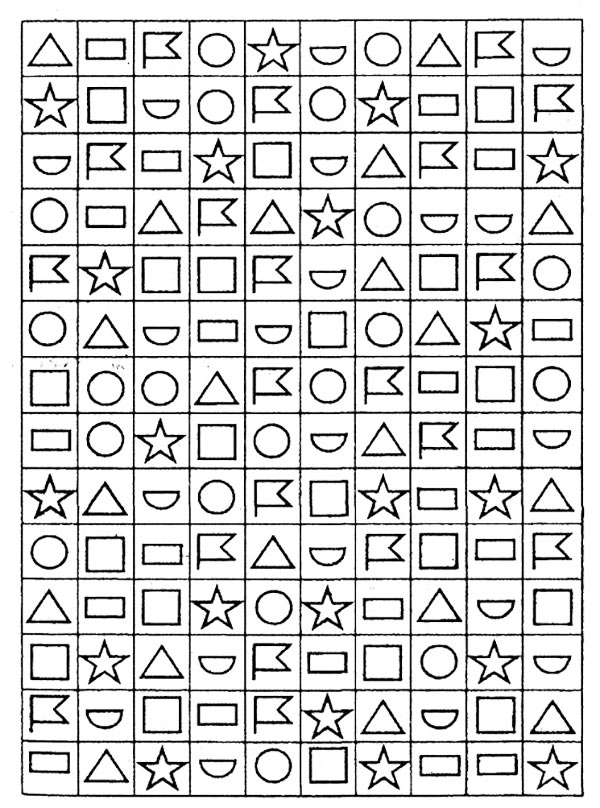
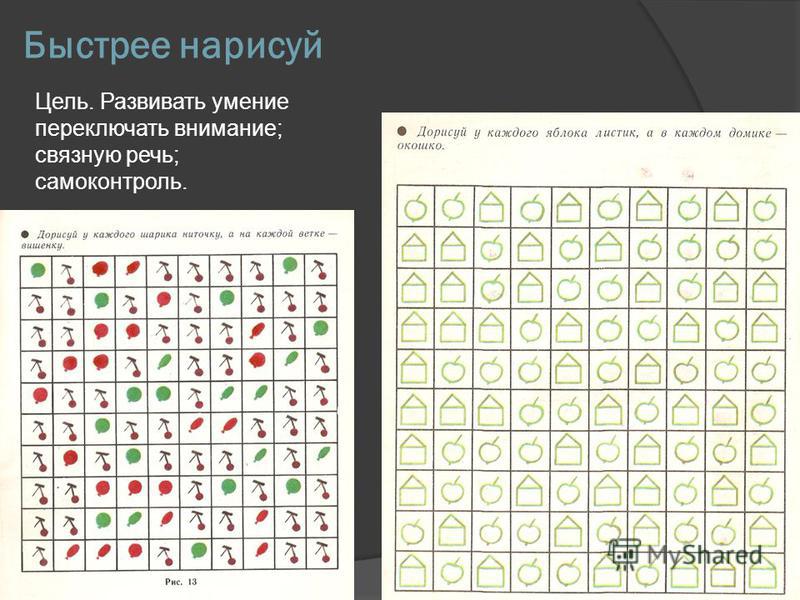
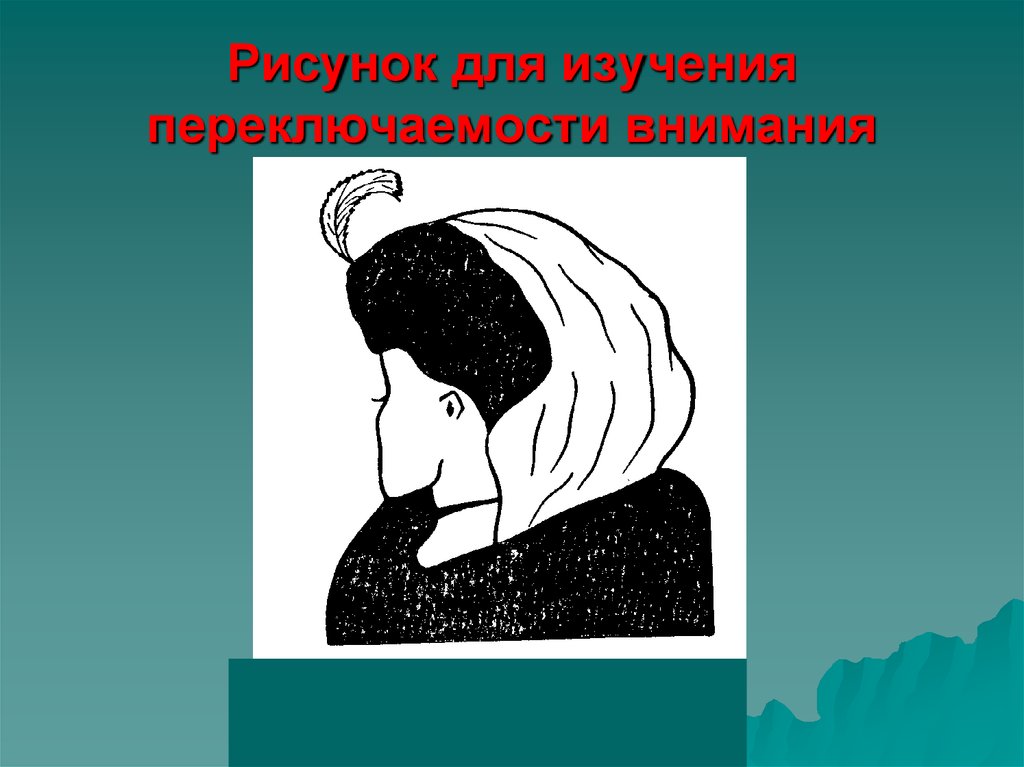
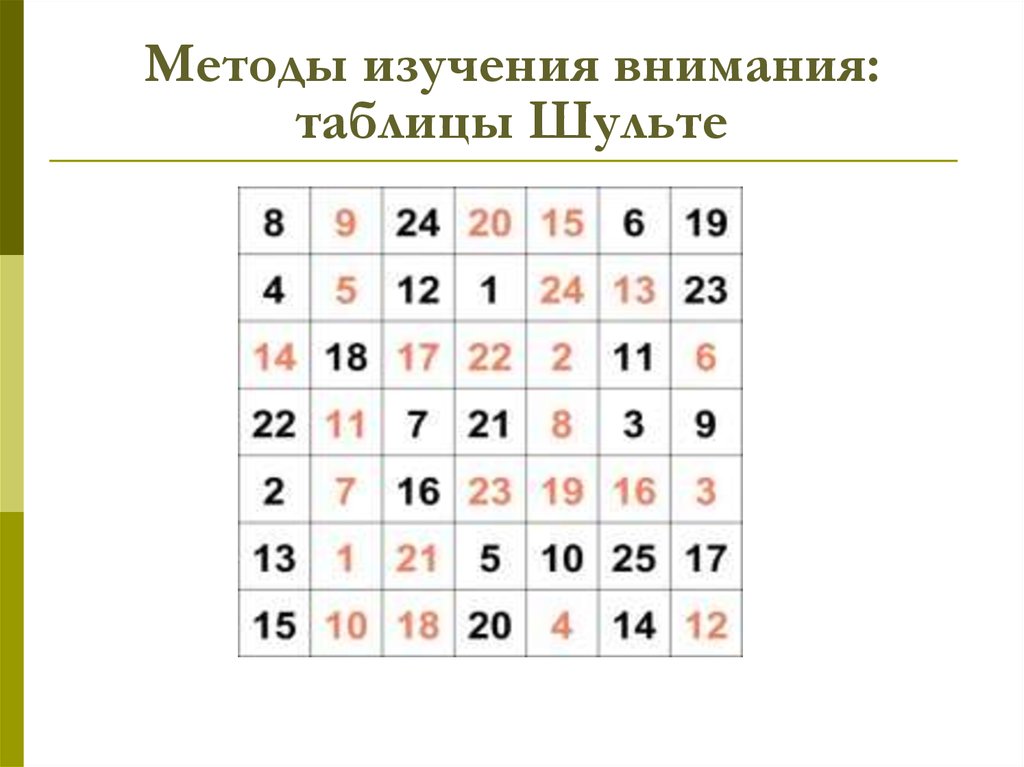
- Методы изучения внимания. Основные тезисы
- Методы изучения личности. Основные тезисы
- … и другое
Анимация для привлечения внимания и понимания
Резюме: Движущиеся элементы — это мощный инструмент для привлечения внимания пользователей. При разработке анимации учитывайте ее цель, частоту ее появления и ее механику.
Автор: Аврора Харли
- Аврора Харли
на
2014-09-21
21 сентября 2014 г.
Темы:
анимация, шаблоны проектирования, взаимодействие человека с компьютером, визуальный дизайн, элементы пользовательского интерфейса
- Шаблоны проектирования Шаблоны проектирования,
- Взаимодействие человека с компьютером,
- Визуальный дизайн
Поделиться этой статьей:
Благодаря распространению преобразований и переходов HTML5 и CSS3 анимация и движение становятся все более распространенными в современном веб-дизайне. На недавней веб- и мобильной конференции в нескольких докладах обсуждались вопросы визуального дизайна и разработки для добавления интерактивности к элементам пользовательского интерфейса. К сожалению, большинство разговоров на эту тему едва касаются удобства использования таких анимаций и того, какие типы движения наиболее подходят для различных целей дизайна.
К сожалению, большинство разговоров на эту тему едва касаются удобства использования таких анимаций и того, какие типы движения наиболее подходят для различных целей дизайна.
Анимация и интерактивность на веб-страницах обычно преследуют одну из следующих целей взаимодействия с пользователем:
- Привлечение внимания и объяснение изменений на странице: изменения состояния элемента, раскрытие и скрытие содержимого или переходы к другой области содержимого — все это общие области для переходных анимаций.
- Добавить весело и причудливо : Элементы, которые исчезают, меняют цвет или иным образом двигаются, радуют пользователей и делают дизайн «популярным». Анимация и звуковые эффекты особенно распространены на сайтах, ориентированных на детей и подростков. (Такие уловки часто отвлекают детей; однако, поскольку юная аудитория менее целеустремленна, чем взрослая, эти эффекты их меньше раздражают и лучше переносятся.)
- Выглядеть современным и актуальным с новыми тенденциями в дизайне: использование новых технологий и приемов в веб-дизайне не только увлекательное занятие для разработчиков, но и, по-видимому, информирует об обновленном бренде, который актуален и хорошо осведомлен.

Прежде чем добавлять анимацию на веб-страницу или в приложение, убедитесь, что ее цель и назначение четко определены. При рассмотрении анимации обдумайте следующие вопросы:
- Внимание пользователя : На чем в противном случае было бы сосредоточено внимание пользователя во время анимации?
- Цель анимации : Это:
- Привлечь внимание пользователей: является ли объект, который нужно анимировать, чем-то, что пользователь должен заметить и немедленно отреагировать?
- Показать непрерывность перехода между состояниями объекта?
- Указать связь между объектами, которые уже находятся в фокусе внимания пользователя?
- Частота анимации : Как часто один пользователь будет сталкиваться с ней в течение одного сеанса?
- Механика анимации : Это:
- Непосредственно вызваны действиями пользователя?
- Запускается косвенно (при загрузке страницы, прокрутке или какой-либо другой несвязанной активности)?
Только после того, как будут даны ответы на эти вопросы, можно будет разработать соответствующую анимацию.
Внимание пользователей: периферийное движение требует внимания
Движение в периферийном зрении человека вызывает управляемое стимулом переключение зрительного внимания и является примером восходящей обработки. Это отличается от целенаправленного переключения (процессинга сверху вниз), когда человек добровольно переключает внимание на интересующую его область. Инстинктивное переключение внимания на движение — это пережиток тех дней, когда нам нужно было быстро заметить змею в траве и другие формы надвигающейся опасности или потенциальной добычи (вы можете решить, к какой категории относится змея). (Подробнее об обработке «сверху вниз» и «снизу вверх» в нашем классе «Принципы пользовательского интерфейса, которые должен знать каждый дизайнер».)
На веб-странице периферия обычно включает любые области за пределами F-образного шаблона чтения. Мигающие изображения и видеореклама в правой части экрана являются наиболее очевидными примерами использования периферийной анимации в бизнес-целях (чрезмерное их использование приводит к слепоте на баннеры и правой панели), но даже анимация из лучших побуждений может оказаться отвлекающей и отвлекающей. раздражает (Клиппи, мы смотрим на тебя). Уведомления, появляющиеся у краев экрана и продвигающие связанный контент, недавние действия или возможность живого чата, — все это примеры периферийной анимации, предназначенной для предупреждения пользователя о соответствующих функциях или контенте, но на практике они могут быть мешающими и нежелательными. как всплывающее окно.
раздражает (Клиппи, мы смотрим на тебя). Уведомления, появляющиеся у краев экрана и продвигающие связанный контент, недавние действия или возможность живого чата, — все это примеры периферийной анимации, предназначенной для предупреждения пользователя о соответствующих функциях или контенте, но на практике они могут быть мешающими и нежелательными. как всплывающее окно.
Насколько быстро зрительное внимание переключается на движущийся объект на периферии, зависит от воспринимаемой одушевленности объекта. Такие факторы, как увеличение скорости объекта, величина его смещения в положении и, что наиболее важно, кажется ли это движение самодвижущимся (а не вызванным каким-либо внешним столкновением) влияют на восприятие одушевленности. . С точки зрения дизайна взаимодействия это означает, что элементы, которые скользят или иным образом меняют свое положение с любой скоростью, привлекут внимание быстрее, чем элементы, которые медленно исчезают на месте.
Такие факторы, как увеличение скорости объекта, величина его смещения в положении и, что наиболее важно, кажется ли это движение самодвижущимся (а не вызванным каким-либо внешним столкновением) влияют на восприятие одушевленности. . С точки зрения дизайна взаимодействия это означает, что элементы, которые скользят или иным образом меняют свое положение с любой скоростью, привлекут внимание быстрее, чем элементы, которые медленно исчезают на месте.
 Эта медленная анимация без изменения положения визуально меньше отвлекает внимание, чем анимация скольжения, показанная в предыдущем примере. Конечно, другое решение, позволяющее избежать проблемы, связанной с тем, что пользователь может отвлечься от задачи просмотра продуктов, заключается в том, чтобы всегда отображать ссылку где-то на странице.
Эта медленная анимация без изменения положения визуально меньше отвлекает внимание, чем анимация скольжения, показанная в предыдущем примере. Конечно, другое решение, позволяющее избежать проблемы, связанной с тем, что пользователь может отвлечься от задачи просмотра продуктов, заключается в том, чтобы всегда отображать ссылку где-то на странице. Если бы целью было быстро привлечь внимание к новому объекту, то анимация, скользящая в одном направлении, была бы очень эффективной. С другой стороны, если цель состояла в том, чтобы предоставить доступ к контекстной функции, не отвлекая пользователей от их основной задачи, то лучшим выбором была бы более тонкая анимация без смещения позиции. (Отсутствие анимации было бы наименее отвлекающим и даже лучшим выбором, если это возможно.)
Цель: анимация для облегчения восприятия и понимания
Движение в пределах текущей точки фокусировки человека не вызывает такой же зрительной реакции, как когда оно происходит на периферии. Поскольку у нас уже есть внимание пользователя, нам больше не нужно его привлекать, и мы можем сосредоточиться на разработке анимации, которая повысит способность пользователя понимать пользовательский интерфейс: как элемент связан с другими элементами, изменения состояния для конкретного элемента, и так далее.
Поскольку у нас уже есть внимание пользователя, нам больше не нужно его привлекать, и мы можем сосредоточиться на разработке анимации, которая повысит способность пользователя понимать пользовательский интерфейс: как элемент связан с другими элементами, изменения состояния для конкретного элемента, и так далее.
При правильном использовании анимация элемента на экране может помочь показать, как этот элемент связан с другими элементами на странице и с любыми действиями, которые только что предпринял пользователь. Например, если форма содержит условную логику, то, что пользователь вводит в одно поле, может привести к тому, что другие зависимые поля появятся сразу под этим полем ввода. (Например, во многих формах оформления заказа в электронной торговле, если пользователь указывает разные адреса для выставления счетов и доставки, поля для второго адреса анимируются и появляются под ними в результате действий пользователя.) Эта анимация усиливает связь между инициирующим полем и зависимые поля.
Чтобы анимация эффективно передала причинно-следственную связь между элементами пользовательского интерфейса, эффект должен начинаться с в течение 0,1 секунды после первоначального действия пользователя. Это 0,1-секундное время отклика поддерживает ощущение прямого манипулирования и поддерживает восприятие того, что действие пользователя вызвало появление нового элемента.
Частота: не мешайте пользователю
Другим важным аспектом, который следует учитывать при разработке анимации, является частота, с которой она может появляться в течение одного посещения типичного пользователя. Анимации, которые часто встречаются, мешают просмотру контента и увеличивают время выполнения задачи. Пользователи не хотят ждать и смотреть длинную анимационную последовательность снова и снова, особенно когда у нее нет другой цели, кроме как «развлечься» и продемонстрировать способности разработчика к кодированию. Помните: то, что вы можете реализовать анимацию, не означает, что вы должен .
Анимации, которые часто встречаются, мешают просмотру контента и увеличивают время выполнения задачи. Пользователи не хотят ждать и смотреть длинную анимационную последовательность снова и снова, особенно когда у нее нет другой цели, кроме как «развлечься» и продемонстрировать способности разработчика к кодированию. Помните: то, что вы можете реализовать анимацию, не означает, что вы должен .
Мы даже не можем сосчитать, сколько раз мы сидели на пользовательском тестировании и слышали, как участники тестирования произносили какой-то вариант следующего: «это [анимация] была хороша в первый раз, но теперь она начинает раздражать».
Одним из примеров все более распространенной произвольной анимации является переход, связанный с открытием скрытого главного меню. Скрывать глобальную навигацию само по себе плохо, но заставлять пользователей прокручивать анимацию каждый раз, когда нужно получить доступ к главному меню, еще хуже. В то время как анимация может быть симпатичной и визуально привлекательной в первый раз, второй просмотр утомляет, а третий просто раздражает (и может никогда не произойти, если пользователь расстроится и полностью покинет сайт).
Например, веб-сайт Newton Running прячет 4 навигационных параметра за 3-строчным значком меню-гамбургера. Щелчок по значку запускает анимацию, которая показывает, как текущая страница уменьшается и превращается в цветной квадрат, в то время как другие цветные квадраты появляются на экране и становятся параметрами меню. После выбора параметра анимация повторяется в обратном порядке и заканчивается увеличением новой выбранной страницы. Конечно, нет возможности пропустить анимацию после ее запуска. Указание размерности является сильной стороной анимации, но в этом примере пространственные отношения между страницами не имеют смысла, а анимация является совершенно ненужным препятствием, поскольку 4 пункта меню могут быть легко отображены в виде статических ссылок на странице.
Ваш браузер не поддерживает видео тег. Главное меню Newton Running открывается в конце длинной последовательности анимации, которая затем воспроизводится в обратном порядке после выбора опции. Всякий раз, когда пользователи хотят использовать главное меню, они должны снова пройти всю последовательность анимации. Бесполезные, бесцельные анимации отбивают у пользователя охоту продолжать взаимодействие с веб-сайтом, поскольку они напрасно тратят драгоценное время, которое можно было бы потратить на поглощение фактического контента.
Всякий раз, когда пользователи хотят использовать главное меню, они должны снова пройти всю последовательность анимации. Бесполезные, бесцельные анимации отбивают у пользователя охоту продолжать взаимодействие с веб-сайтом, поскольку они напрасно тратят драгоценное время, которое можно было бы потратить на поглощение фактического контента. Механика: выбор подходящей анимации
Если вы используете анимацию в дизайне, обязательно выберите скорость, соответствующую контексту и цели анимации:
- Более медленные переходы с меньшей вероятностью вызывают переключение внимания и, следовательно, меньше отвлекают. Они подходят для анимаций, косвенно запускаемых пользователем или не инициируемых пользователем каким-либо образом. В таких ситуациях новый элемент должен появляться практически без изменения положения, чтобы минимизировать отвлечение внимания.
- Быстрые анимации с большей вероятностью привлекут внимание, если они происходят за пределами фокуса внимания пользователя.
 Они подходят для важных элементов, на которые пользователи должны обращать внимание и действовать.
Они подходят для важных элементов, на которые пользователи должны обращать внимание и действовать.
Быстрые переходы также тратят меньше времени пользователей. Они подходят, когда пользователи запускают анимацию напрямую и уже сфокусированы на элементе. Однако эти типы переходов не должны раздражать и не должны смещать текст, который пользователь все еще может читать. Хотя и редко, бывают случаи, когда пользовательский интерфейс работает слишком быстро, и пользователи не могут зарегистрировать изменение, чтобы отреагировать соответствующим образом.
Анимированный интерфейс: действуйте с осторожностью
Анимированные элементы пользовательского интерфейса — заманчивые и мощные инструменты, но они могут легко растратить драгоценную валюту: внимание и время пользователей. Используйте анимацию экономно и только тогда, когда она добавляет смысл взаимодействию. Подумайте, вызовет ли анимация переключение внимания или нет, и не будет ли один и тот же пользователь натыкаться на нее снова и снова. Будет ли анимация усиливать отношения между элементами пользовательского интерфейса? Будут ли пользователи активировать его напрямую или нет? Все эти аспекты важны для создания успешной анимации.
Будет ли анимация усиливать отношения между элементами пользовательского интерфейса? Будут ли пользователи активировать его напрямую или нет? Все эти аспекты важны для создания успешной анимации.
Каталожные номера:
Пратт, Дж., Радулеску, П., Го, Р.М., и Абрамс, Р.А. (2010). Оно живое! Анимированное движение захватывает визуальное внимание. Психологическая наука , 21, 1724–1730. (Внимание: ссылка ведет на PDF-файл .)
- Поделиться:
ВЛИЯНИЕ АЛКОГОЛЯ НА РАСПРЕДЕЛЕНИЕ ВНИМАНИЯ И ТОЧНОСТЬ ПЕРЕКЛЮЧЕНИЯ ВНИМАНИЯ:
ВЛИЯНИЕ АЛКОГОЛЯ НА РАСПРЕДЕЛЕНИЕ ВНИМАНИЯ И ТОЧНОСТЬ ПЕРЕКЛЮЧЕНИЯ ВНИМАНИЯ:Перепечатка (PDF) Версия
| Скачать Репринт (PDF) версия: Психология в Испании ВЛИЯНИЕ АЛКОГОЛЯ НА РАСПРЕДЕЛЕННОЕ ВНИМАНИЕ И НА ТОЧНОСТЬ ПЕРЕКЛЮЧЕНИЯ ВНИМАНИЯ: Jaume Росселл, Энрик Мунар, Соня Хусто и Рут Ариас Психология в Испании, 1999, Vol.  3. 69-87 [Аннотация] [Полная версия
текст] 3. 69-87 [Аннотация] [Полная версия
текст] (269К) | Психология в Испания в формате PDF Формат переносимых документов (PDF) позволяет пользователям легко и надежно обмениваться и просматривать
электронные документы, независимые от среды, в которой они были созданы. Ты сможешь
нужен бесплатный Adobe Acrobat
Reader для просмотра и печати этого журнала. Программа просмотра доступна для Unix, Windows и
Мак. Если у вас нет этого программного обеспечения, загрузите его копию с веб-сайта Adobe. |
- Чтобы просмотреть PDF-версию статьи, нажмите кнопку
[Перепечатать (PDF)]. Версия этой статьи]ссылка. Если Acrobat Reader присутствует на вашем жестком диске и если ваш браузер настроен на открытие PDF-файлов в Acrobat, вы получите версия статьи, очень похожая на статью в печатном журнале. Выберите
Выберите Распечатайтев меню AcrobatFile, чтобы напечатать эту версию. - PDF-файлы очень большие, и их извлечение может занять несколько минут. скорость зависит в первую очередь от скорости вашего сетевого соединения, объема интернета трафик, и скорость вашего собственного компьютера. Вы должны отобразить версию PDF в Acrobat Reader, прежде чем его можно будет распечатать.
- Поскольку файлы PDF имеют большой размер, следует закрыть все открытые документы PDF. перед открытием нового, чтобы избежать ограничений памяти.
- Программа Adobe Acrobat Reader позволяет просматривать и печатать статьи, но не
не позволяет сохранить статью на диск. Для этого укажите на
[Перепечатка (PDF) Версия этой статьи]. Удерживайте кнопку мыши на вашем Mac, пока не появится новое меню. появляется.

 Равен
Равен Анатомо — физиологический аппарат, предназначенный для приема воздействий определенных раздражителей из внешней и внутренней среды и переработки их в ощущения представлен:
Анатомо — физиологический аппарат, предназначенный для приема воздействий определенных раздражителей из внешней и внутренней среды и переработки их в ощущения представлен: Предел чувствительности каждого органа чувств, за которым не может произойти их возбуждения, называется _____ порогом.
Предел чувствительности каждого органа чувств, за которым не может произойти их возбуждения, называется _____ порогом.
 ru 2022
ru 2022
 Они подходят для важных элементов, на которые пользователи должны обращать внимание и действовать.
Они подходят для важных элементов, на которые пользователи должны обращать внимание и действовать. Выберите
Выберите 