Принципы гештальта в дизайне пользовательского интерфейса / Хабр
Вы когда-нибудь смотря на небо, замечали облако необычной формы, напоминающее животное или образ знакомых вещей? Вы когда-нибудь задумывались, почему и как у вас, просто глядя на пушистое скопление капель воды, возникает эта ассоциация? Это все из-за того, как работает наш мозг.
Мозг всегда пытается понять мир, сравнивая предыдущее восприятие визуальных образов и соединяя точки. У него есть свой «странный» способ восприятия очертаний и формы, группировки информации, заполнения пробелов для создания общей картины.
Понимание того, как работает наш мозг, поможет вам стать более мудрым дизайнером и мастером визуальной коммуникации. Это может помочь определить, какие визуальные элементы наиболее эффективны в конкретной ситуации, и как вы можете использовать их, чтобы эффективно влиять на восприятие, вызывать внимание и изменения в поведении пользователей. Особенно полезна в этом часть статьи, касающаяся решения задач интуитивности дизайна пользовательского интерфейса.
«Великие дизайнеры понимали ту огромную роль, которую играет психология в визуальном восприятии. Что происходит, когда глаза пользователей встречаются с творчеством дизайнера? Как их разум реагирует на сообщение, которым c ними хотят поделиться?
— Laura Busche, Brand Content Strategist at Autodesk
Уже ясно, что визуальный дизайн и психология связаны и оказывают влияние друг на друга. Принципы гештальтизма могут помочь нам понять и контролировать эти связи.
Что такое гештальт?
Гештальт (форма на немецком языке) — это группа принципов визуального восприятия, разработанная немецкими психологами в 1920-х годах. Он основан на теории, что «организованное целое воспринимается как большее, чем сумма его частей».
«Целое это не сумма частей».Принципы гештальтизма — это попытка описать то, как люди воспринимают визуальные элементы, когда применяются определенные принципы или условия.
— Курт Коффка
 Они построены на четырех ключевых идеях:
Они построены на четырех ключевых идеях:Появление/проявление
Люди склонны идентифицировать элементы сначала в более общей форме. Наш мозг распознает целое быстрее, чем составляющие.
Воплощение/обобществление
Люди могут распознавать объекты, даже если отсутствуют их части. Наш мозг сопоставляет то, что мы видим со знакомыми шаблонами, хранящимися в нашей памяти, и заполняет пробелы.
Множественная стабильность
Люди часто интерпретируют неоднозначные объекты более чем одним способом, переключаясь между альтернативами в поиске определенности. В итоге одна точка зрения станет более доминирующей, в то время как переключение на другую интерпретацию будет усложняться.
Люди могут распознавать простые объекты независимо от их вращения, масштаба и перемещения. Мозг может воспринимать объекты с разных точек зрения, несмотря на их внешний вид.
Для реализации этих идей были сформулированы принципы гештальта, которыми дизайнеры пользовательского интерфейса могут руководствоваться для повышения эффективности визуальной коммуникации.
Основные принципы
Близость
Элементы, расположенные близко друг к другу, воспринимаются как более связанные, чем те, которые расположены дальше друг от друга. Таким образом, различные элементы могут рассматриваться как группа, а не по отдельности.
Как применяется принцип близости в дизайне пользовательского интерфейса?
Мы можем использовать этот принцип для группировки схожей информации, организации контента и упорядочивания элементов и блоков. Правильное использование окажет положительное влияние на визуальную коммуникацию и работу с пользователями.
Как гласит принцип, элементы, которые связаны друг с другом, должны располагаться ближе друг к другу, в то время как несвязанные элементы должны быть размещены раздельно. Незаполненное пространство играет здесь жизненно важную роль, поскольку оно создает контраст, направляющий глаза пользователей по намеченному пути. «Чистое пространство» может усилить визуальную иерархию и управлять потоком информации, что облегчает чтение и сканирование макетов. Это поможет пользователям быстрее достичь своих целей и углубиться в контент.
Это поможет пользователям быстрее достичь своих целей и углубиться в контент.
Мы можем применять принцип близости почти везде от панелей навигации, карточек, галереи и баннеров до списков и основного текста.
Общие области
Аналогично принципу близости, элементы, расположенные в одной и том же замкнутой области, воспринимаются как сгруппированные.
Принцип общей области особенно полезен. И не только в организации группировки информации и контента, а также и в разделении контента, действуя как координационный центр.
Этот принцип может содержать множество признаков, по которым объекты объединяются в более крупные группы. Мы можем использовать линии, цвета, формы и тени. Часто это полезно для вывода элементов на передний план и акцентировании внимания пользователя на взаимодействии с интерфейсом или важность.
Сходство
Элементы, имеющие сходные визуальные характеристики, воспринимаются как более связанные, чем те, которые не имеют сходных характеристик.
Мы склонны воспринимать похожие друг на друга элементы как группу или паттерн. Мы также можем подумать, что они служат для одной цели. Сходство может помочь нам организовать и классифицировать объекты внутри группы и связать их с определенным значением или функцией.
Существуют различные способы сделать элементы воспринимаемыми как схожие и, следовательно, связанные. К ним относятся сходство цвета, размера, формы, текстуры, размера и ориентации. Причем некоторые более «коммуникабельны», чем другие (например, цвет> размер> форма). Когда возникает сходство, объект может быть выделен, будучи отличным от остальных. Назовем такой подход «Аномалия». Он может использоваться для создания контрастности или увеличения визуального веса. Он может привлечь внимание пользователя к определенному фрагменту контента (основной фокус), помогая при просмотре, обнаружении в общем потоке.
Мы можем использовать принцип сходства в навигации, ссылках, кнопках, заголовках, призывах к действию и многом другом.
Замкнутость/завершение
Группа элементов часто воспринимается как одна узнаваемая форма или фигура. При взгляде на сложно расположенные элементы мы стремимся увидеть в них простую узнаваемую форму. Завершение также происходит в мозге, когда объект является неполным, или его части не окончены.
Как гласит принцип «Завершение», при представлении достаточного объема информации наш мозг сделает выводы, заполняя пробелы и создавая единое целое. Таким образом, мы можем уменьшить количество элементов, необходимых для передачи информации, снижая запутанность и делая дизайн более привлекательным. Завершение может помочь нам минимизировать визуальный шум и передать сообщение, усиливая концепцию в довольно небольшом пространстве.
Мы можем использовать принцип «Завершение» в Иконографии, где простота помогает быстро и ясно передавать смысл.
Симметричность
Симметричные элементы, как правило, воспринимаются как принадлежащие друг другу, независимо от расстояния между ними, давая нам ощущение цельности и порядка.
Симметричные элементы просты, гармоничны и визуально приятны. Наши глаза ищут эти атрибуты наряду с порядком и стабильностью, чтобы осмыслить мир. По этой причине Симметрия является полезным инструментом для быстрой и эффективной передачи информации. Симметрия создает комфорт, помогая нам сосредоточиться на том, что важно.
Симметричные композиции хороши, но они также могут быть немного скучными и статичными. Визуальная симметрия имеет тенденцию быть более динамичной и интересной. Добавление асимметричного элемента к во всем остальном симметричному дизайну может помочь привлечь внимание к чему-то полезному или призвать к действию. Симметрия наряду со здоровой асимметрией важна в любом дизайне.
Хорошо использовать симметрию для галерей, товарных выкладок, списков, навигации, баннеров и любых нагруженных контентом страниц.
Принцип продолжения
Элементы, расположенные в линию или на гладкой кривой, воспринимаются как более связанные, чем упорядоченные случайным образом.
Элементы, следующие непрерывной линией, воспринимаются как сгруппированные. Чем более гладкие участки линии, тем более единую форму мы видим — наш ум предпочитает путь наименьшего сопротивления.
Непрерывность помогает нам интерпретировать направление и движение по композиции. Это происходит при выравнивании элементов, и это может помочь нашим глазам плавно перемещаться по странице, повышая разборчивость. Принцип непрерывности усиливает восприятие информации по группам, создает порядок и направляет пользователей через разные сегменты контента. Нарушение непрерывности может сигнализировать о конце раздела, обращая внимание на новый фрагмент контента.
Линейная компоновка строк и столбцов является хорошим примером непрерывности. Мы можем использовать их в меню или подменю, в списках, «каруселях» и так далее.
Общее предназначение/поведение
Элементы, движущиеся в одном направлении, воспринимаются как более связанные, чем движущиеся в разных направлениях или вообще не движущиеся.
Независимо от того, насколько далеки друг от друга элементы или насколько они могут отличаться, если они движутся или меняются вместе, они воспринимаются как связанные.
Принцип более эффективен, когда элементы перемещаются синхронно: в том же направлении, в то же время и с той же скоростью. Он может помочь с группировкой релевантной информации и связыванием действий с результатами. Нарушение синхронности движения может привлечь внимание пользователей и направить их к определенному элементу или функции. Он также может обозначить взаимосвязь между различными группами.
Мы можем использовать принцип общего поведения в расширяемых меню, аккордеон-меню, подсказках, при многоуровневом скроллинге и индикации прокрутки.
Вывод
Дизайн пользовательского интерфейса — это не только красочные пиксели и яркая графика. В основном это коммуникация, эффективность и удобство. Принципы гештальта всегда актуальны, помогая нам достичь этих целей, создавая условия для приятного пользовательского опыта и большего успеха бизнеса.
P.S. Для работы с «тяжёлым» ПО, требующим производительных видеокарт, в том числе для дизайнеров, в нашем облаке доступна GPU (облачная графика) на платформе виртуализации VMware.
5 принципов гештальт-психологии для создания запоминающихся изображений
Гештальт-психология — это теория визуального восприятия, разработанная немецкими психологами в начале 1920-х годов. Она была призвана объяснить, как людям удается выносить осмысленные суждения о мире, пребывающем в постоянном хаосе. Слово «гештальт» означает «единое целое». Именно этот термин отражает процесс восприятия, обработки и синтеза разрозненных частей реальности.
Основное заблуждение о сущности гештальта связано с неверным переводом термина на английский язык: «Целое больше суммы своих частей».
На самом же деле, идея гештальта состоит в том, что «целое отличается от суммы его частей». Это значит, что наше восприятие целого существует независимо от восприятия его частей. Или, другими словами, при соединении частей образуется целое, которое имеет новое измерение существования.
Принципы гештальта: близость, сходство, завершенность, непрерывность и фигура-фон.
Маркетологи могут почерпнуть из гештальт-психологии много полезного. Ведь человеческий разум перестает пользоваться логикой, когда дело касается визуального восприятия. Оптические иллюзии — один из примеров, доказывающих это.
Люди не принимают решения самостоятельно. На их действия влияют предубеждения, внешние обстоятельства, а также множество других факторов. Это означает, что знание того, как они реагируют на зрительные стимулы, может быть крайне полезным. Гештальт-психология не только сделает ваше визуальное сообщение более эффективным, но и даст простор для творчества.
Посмотрим, как перечисленные выше принципы гештальт-психологии могут быть задействованы в визуальном маркетинге.
Читайте также: Визуальное восприятие и применение принципов гештальта в веб-дизайне
Закон близости
Закон близости утверждает, что расположенные недалеко друг от друга объекты мы подсознательно воспринимаем как объекты одной группы. Наш мозг стремится к непрерывности восприятия, и эта подсознательная группировка дает нам ясную интерпретацию взаимосвязи между объектами.
Наш мозг стремится к непрерывности восприятия, и эта подсознательная группировка дает нам ясную интерпретацию взаимосвязи между объектами.
Закон близости: расположенные рядом объекты группируются вместе. Круги слева нам кажутся вертикальными колонками, а круги справа кажутся сгруппированными в горизонтальные ряды.
Маркетологи и рекламодатели могут использовать закон близости, чтобы создать запоминающееся и привлекательное визуальное сообщение, как это сделала компания Prada в печатной рекламе ниже. Расположение различных элементов рядом друг с другом на равном расстоянии дает поразительный визуальный эффект.
Закон сходства
В соответствии с законом сходства мы воспринимаем объекты с общими элементами так, как будто они являются частью друг друга. «Общими элементами» здесь выступают форма, цвет, размер, текстура или любой другой визуальный элемент.
Закон сходства: схожие объекты группируются вместе.
Большинство людей видят вертикальные ряды квадратов и кругов.
В веб-дизайне закон сходства полезен, когда вам нужно сгруппировать разнородные объекты, такие как изображения и тексты разных размеров. Один из способов создать визуальное единство в данном случае — это придать им общее свойство. Например, цвет фона.
На странице eBay выше,изображения и тексты различных размеров принадлежат одной группе за счет общего зеленого цвета. Такой подход помогает потребителям легче связывать детали и быстрее обрабатывать информацию.
Другой способ применения закона подобия – это его нарушение. Вы можете привлечь внимание к отдельному элементу, визуально отделив его от остальной части страницы. Кнопка призыва к действию на картинке ниже является прекрасным примером этого. Она выделяется на синем фоне, и ее невозможно не заметить.
Читайте также: Оптимизация визуального дизайна согласно гештальт-принципам сходства и близости
Закон завершения образа
Этот закон говорит, мы обычно связываем реально не связанные элементы в знакомые нам формы. Мозг стремится добавить недостающие звенья, хотя у него нет на это оснований. Естественно, мы объединяем элементы только в те формы, которые нам уже знакомы.
Мозг стремится добавить недостающие звенья, хотя у него нет на это оснований. Естественно, мы объединяем элементы только в те формы, которые нам уже знакомы.
Примером этого является изображение ниже. Быстро взглянув на картинку, вы увидите круги и треугольники, которых там нет.
Закон завершения образа: объект, сгруппированные вместе, выглядят как целое.
Мы игнорируем пробелы и заканчиваем проведение линий. На рисунке нет треугольников и кругов, но наш мозг вписывает недостающую информацию для создания знакомых форм и изображений.
Можно найти использование закона завершения образа на логотипах некоторых известных брендов, таких как WWF или Apple. Смотря на картинку WWF, мы автоматически заполняем пробелы и видим панду.
Маркетологи также могут использовать этот закон для создания более привлекательного и запоминающегося контента.
Закон непрерывности
Закон непрерывности утверждает, мы предпочитаем интерпретировать визуальную информацию как непрерывную. Ниже вы можете увидеть пример, на котором разрозненные точки кажутся нам гладкими линиями.
Ниже вы можете увидеть пример, на котором разрозненные точки кажутся нам гладкими линиями.
Закон непрерывности: Кажется, что линии очерчивают гладкую линию.
Верхняя ветк кружком на рисунке будто исходит из первого сегмента линии. Из-за этого нам кажется что перед нами цельная, непрерывная линия.
Из-за склонности нашего мозга видеть в линиях направленность, закон непрерывности иногда используется в логотипах, где ломаные линии образуют непрерывную форму. В приведенном ниже примере логотипа IBM мы можем легко прочесть надпись несмотря на пробелы.
Закон фигуры и фона
Закон фигуры и фона показывает, как мы фокусируем зрительное внимание, отделяя фигуру от фона. Фигура является частью композиции, на которую мы обращаем внимание.
Этот закон объясняет, что фигура является визуальным элементом, который требует наименьшие усилия для распознавания. Другими словами, это та часть изображения, которая выделяется больше всего. Остальная часть визуального ряда является фоном.
Остальная часть визуального ряда является фоном.
Существует 3 типа отношений между фигурой и фоном. Все они имеют отличные возможности для построения эффективной визуальной коммуникации.
- Фигура может быть четко отделена от фона (устойчивое отношение).
- Часть изображения может быть воспринята и как фигура, и как фон (двусмысленное отношение).
- И фигура, и фон имеют одинаковый визуальный вес. Глаз переключается с одного на другое (реверсивное отношение). Взгляните на «Вазу» Рубина:
Устойчивое отношение наиболее популярно у маркетологов. Пространство и контраст могут создать эффект, который легко привлечет внимание к нужному месту.
Домашняя страница iPhone 7 – очень яркий пример устойчивого отношения «фигура-фон».
На этой странице подчеркнут сильный контраст между текстом белого заголовка и черным фоном. Даже сам продукт почти сливается с новом, благодаря чему текст отчетливо виден.
Читайте также: Когнитивная психология и пользовательский опыт: 7 гештальт-принципов визуального восприятия
Вывод
На протяжении многих лет гештальт-психология позволяла профессионалам из разных областей, включая маркетологов и рекламодателей, понять то, как их аудитория интерпретирует визуальную информацию и видит мир.
Гештальт-психология помогает создать визуальный контент, который стимулирует активность клиентов. Поэтому определенно стоит использовать ее принципы в дизайне лендингов..
Высоких вам конверсий!
По материалам: neurosciencemarketing.com.
10-07-2017
Гештальт-психология | Определение, основатель, принципы и примеры
- Ключевые люди:
- Кристиан, фрейхерр (барон) фон Эренфельс
- Похожие темы:
- психология Прегнанц близость закрытие хорошее продолжение
Просмотреть весь связанный контент →
Гештальт-психология , школа психологии, основанная в 20 веке, которая заложила основу для современного изучения восприятия. Теория гештальта подчеркивает, что целое чего-либо больше, чем его части. То есть атрибуты целого нельзя вывести из анализа отдельных частей. Слово Гештальт используется в современном немецком языке для обозначения того, как вещь была «размещена» или «собрана». Точного эквивалента в английском языке нет. «Форма» и «форма» — обычные переводы; в психологии это слово часто интерпретируется как «паттерн» или «конфигурация».
Точного эквивалента в английском языке нет. «Форма» и «форма» — обычные переводы; в психологии это слово часто интерпретируется как «паттерн» или «конфигурация».
Теория гештальта возникла в Австрии и Германии как реакция на атомистическую ориентацию ассоциативных и структурных школ (подход, который фрагментировал опыт на отдельные и не связанные между собой элементы). Вместо феноменологии использовались гештальт-исследования. Этот метод, с традицией, восходящей к Иоганну Вольфгангу фон Гёте, предполагает не что иное, как описание непосредственного психологического опыта, без каких-либо ограничений на то, что допустимо в описании. Гештальт-психология отчасти была попыткой добавить гуманистическое измерение к тому, что считалось бесплодным подходом к научному изучению психической жизни. Гештальт-психология также стремилась охватить качества формы, значения и ценности, которые преобладающие психологи либо игнорировали, либо считали выходящими за рамки науки.
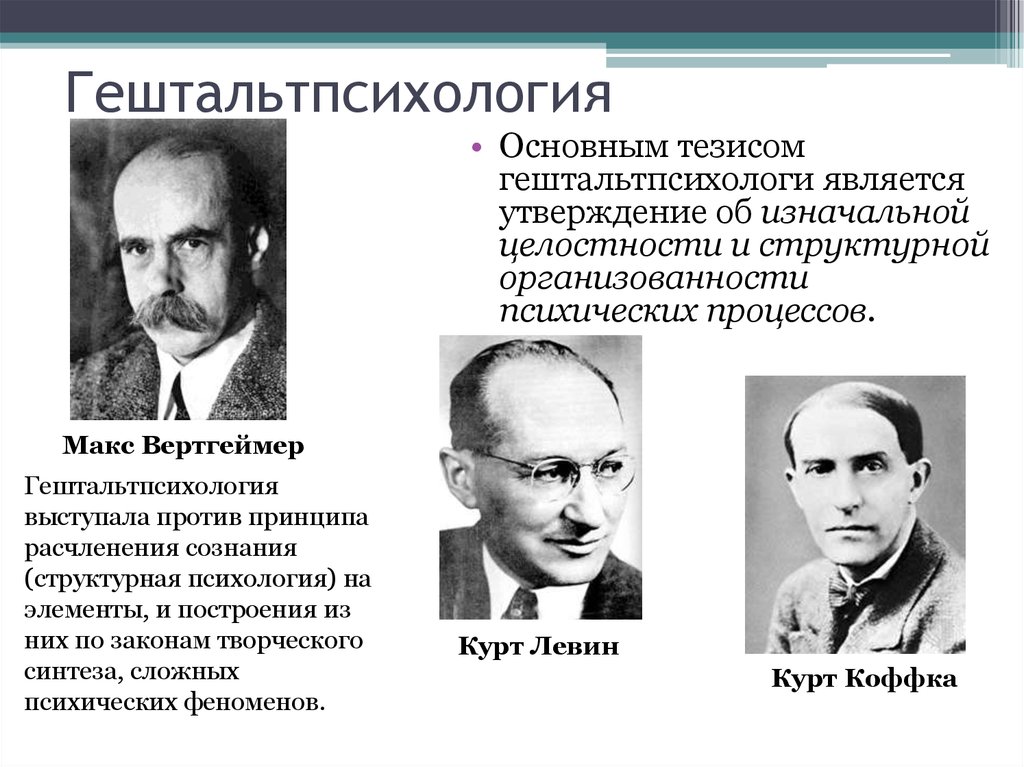
Публикация чешского психолога Макса Вертхаймера «Experimentelle Studien über das Sehen von Bewegung» («Экспериментальные исследования восприятия движения») в 1912 году знаменует собой основание гештальт-школы. В нем Вертхаймер сообщил о результатах исследования явного движения, проведенного во Франкфурте-на-Майне, Германия, с психологами Вольфгангом Кёлером и Куртом Коффкой. Вместе эти трое составили ядро гештальт-школы на следующие несколько десятилетий. (К середине 1930-х годов все они стали профессорами в Соединенных Штатах.)
В нем Вертхаймер сообщил о результатах исследования явного движения, проведенного во Франкфурте-на-Майне, Германия, с психологами Вольфгангом Кёлером и Куртом Коффкой. Вместе эти трое составили ядро гештальт-школы на следующие несколько десятилетий. (К середине 1930-х годов все они стали профессорами в Соединенных Штатах.)
Самая ранняя гештальт-работа касалась восприятия с особым упором на организацию визуального восприятия, объясняемую феноменом иллюзии. В 1912 году Вертхаймер открыл фи-феномен, оптическую иллюзию, при которой неподвижные объекты, показанные в быстрой последовательности, преодолевая порог, при котором они могут быть восприняты по отдельности, кажутся движущимися. Объяснение этого явления, также известного как постоянство зрения и переживаемого при просмотре кинофильмов, явилось сильной поддержкой принципов гештальта.
При старом предположении, что ощущения перцептивного опыта находятся во взаимно-однозначном отношении к физическим раздражителям, действие феномена фи было, по-видимому, необъяснимым. Однако Вертхаймер понимал, что воспринимаемое движение — это возникающее переживание, не присутствующее в стимулах изолированно, а зависящее от относительных характеристик стимулов. Когда движение воспринимается, нервная система и опыт наблюдателя не пассивно регистрируют физический ввод по частям. Наоборот, нейронная организация, как и перцептивный опыт, немедленно возникают как целое поле с дифференцированными частями. В более поздних работах этот принцип был сформулирован как закон Prägnanz , что означает, что нервная и перцептивная организация любого набора стимулов будет формировать настолько хороший гештальт или целостность, насколько позволят преобладающие условия.
Однако Вертхаймер понимал, что воспринимаемое движение — это возникающее переживание, не присутствующее в стимулах изолированно, а зависящее от относительных характеристик стимулов. Когда движение воспринимается, нервная система и опыт наблюдателя не пассивно регистрируют физический ввод по частям. Наоборот, нейронная организация, как и перцептивный опыт, немедленно возникают как целое поле с дифференцированными частями. В более поздних работах этот принцип был сформулирован как закон Prägnanz , что означает, что нервная и перцептивная организация любого набора стимулов будет формировать настолько хороший гештальт или целостность, насколько позволят преобладающие условия.
Основные разработки новой рецептуры произошли в течение следующих десятилетий. Вертхаймер, Келер, Коффка и их ученики распространили гештальт-подход на проблемы в других областях восприятия, решения проблем, обучения и мышления. Позднее принципы гештальта были применены к мотивации, социальной психологии и личности (в частности, Куртом Левиным), а также к эстетике и экономическому поведению. Вертхаймер продемонстрировал, что концепции гештальта также можно использовать для прояснения проблем этики, политического поведения и природы истины. Традиции гештальт-психологии продолжились в перцептивных исследованиях, предпринятых Рудольфом Арнхеймом и Гансом Валлахом в Соединенных Штатах.
Вертхаймер продемонстрировал, что концепции гештальта также можно использовать для прояснения проблем этики, политического поведения и природы истины. Традиции гештальт-психологии продолжились в перцептивных исследованиях, предпринятых Рудольфом Арнхеймом и Гансом Валлахом в Соединенных Штатах.
Оформите подписку Britannica Premium и получите доступ к эксклюзивному контенту. Подпишитесь сейчас
Редакторы Британской энциклопедии Эта статья была недавно отредактирована и обновлена Патрисией Бауэр.
теория смежности | психология
- Развлечения и поп-культура
- География и путешествия
- Здоровье и медицина
- Образ жизни и социальные вопросы
- Литература
- Философия и религия
- Политика, право и правительство
- Наука
- Спорт и отдых
- Технология
- Изобразительное искусство
- Всемирная история
- В этот день в истории
- Викторины
- Подкасты
- Словарь
- Биографии
- Резюме
- Популярные вопросы
- Обзор недели
- Инфографика
- Демистификация
- Списки
- #WTFact
- Товарищи
- Галереи изображений
- Прожектор
- Форум
- Один хороший факт
- Развлечения и поп-культура
- География и путешествия
- Здоровье и медицина
- Образ жизни и социальные вопросы
- Литература
- Философия и религия
- Политика, право и правительство
- Наука
- Спорт и отдых
- Технология
- Изобразительное искусство
- Всемирная история
- Britannica Classics
Посмотрите эти ретро-видео из архивов Encyclopedia Britannica.
- Demystified Videos
В Demystified у Britannica есть все ответы на ваши животрепещущие вопросы. - #WTFact Видео
В #WTFact Britannica делится некоторыми из самых странных фактов, которые мы можем найти. - На этот раз в истории
В этих видеороликах узнайте, что произошло в этом месяце (или любом другом месяце!) в истории. - Britannica объясняет
В этих видеороликах Britannica объясняет различные темы и отвечает на часто задаваемые вопросы.
- Студенческий портал
Britannica — это главный ресурс для учащихся по ключевым школьным предметам, таким как история, государственное управление, литература и т. д. - Портал COVID-19
Хотя этот глобальный кризис в области здравоохранения продолжает развиваться, может быть полезно обратиться к прошлым пандемиям, чтобы лучше понять, как реагировать сегодня. - 100 женщин
Britannica празднует столетие Девятнадцатой поправки, выделяя суфражисток и политиков, творящих историю.